Learn Azure Communication Services Day 9 – Muting and Unmuting
This blog post is part of a series called “Learn ACS“, all about Microsoft Azure Communication Services. The series covers a high-level overview of capabilities and considerations, then dives into the development detail of using ACS in your application. Find the rest of the posts in the series at learnACS.dev.
In this blog post, we’re going to explore the capabilities of the Azure Communication Services SDK a little bit by seeing how easy it is to add call functionality, using muting and un-muting as an example. We’re going to use our Day 5 sample of making a P2P call as an example, although this code will work with any of the other samples.
I’m going to assume that you have already followed all of the steps in Day 5 to get the sample code up and running. Replace the contents of index.html and client.js with these versions. We’ll talk about how they are different once everything is up and running. Don’t forget: on Line 18, replace the placeholder text with the full URL of your Azure Function created in Day 3, including the code parameter:
index.html
client.js
Testing it out
To really test this out, you could implement the Day 6 sample to receive a call, or use the Day 8 sample to join a Teams Meeting and add this additional functionality in. Failing either of those options, you can examine the network traffic being sent to know that your mute/unmute calls are being correctly managed.
As before, use a command-line to run this command then browse to the sample application in your browser (usually http://localhost:8080):
[sourcecode]
npx webpack-dev-server –entry ./client.js –output bundle.js –debug –devtool inline-source-map
[/sourcecode]
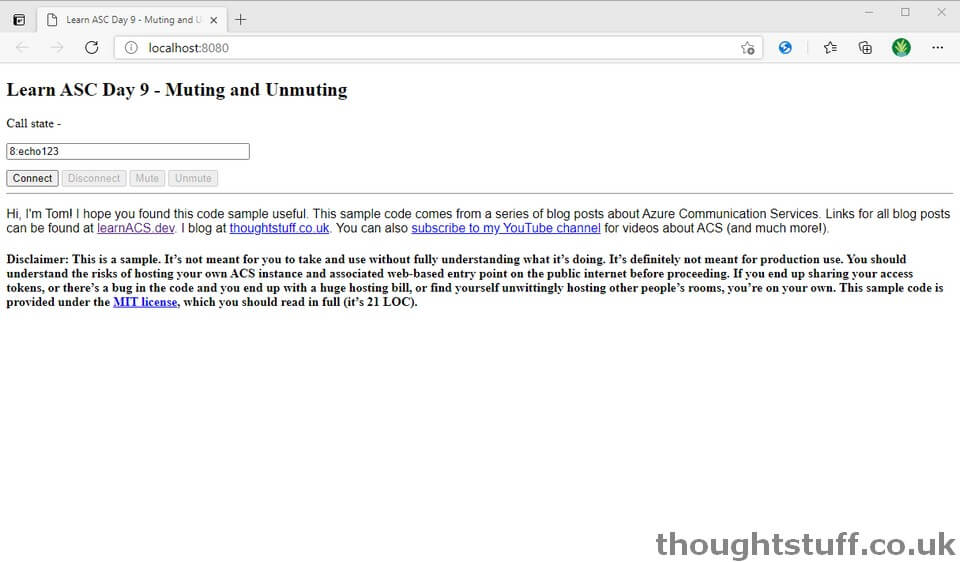
Connect to either another ACS endpoint (or a Teams meeting if you’re using that code), or the test service:

Once the call has connected, play with the mute/unmute buttons to make sure they are working.
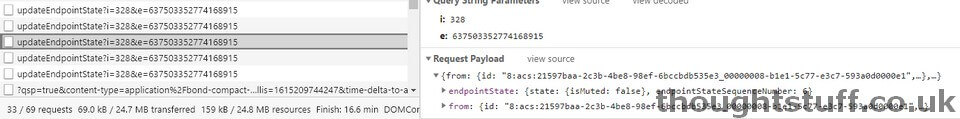
If you look at a network trace, you’ll also see that each time you press one of the buttons a new message is posted to the Azure Communication Services service, with a UpdateEndpointState call. In the body you’ll also see the new endpointState with the updated isMuted value:

What’s the code doing?
If you look at the code behind the two new buttons, you’ll see that it’s really minimal – just a simple call to mute and unmute, with no additional parameters needed. In some ways, this simplicity doesn’t justify a whole day to itself – but I wanted to highlight how easy the Azure Communication Services SDK makes dealing with call functions.
There is also a property on the Call object called isMicrophoneMuted which returns a boolean for the current mute state of the local participant. This can be useful in building up toggle buttons or displaying mute state. Be aware though, that the mute() and unmute() methods used above both return promises so make sure you wait for them before you read the property again, otherwise you’ll get an old value. There isn’t an event fired when the local isMicrophoneMuted property changes.
Today, we took our existing ACS code and quickly added mute/unmute buttons. Tomorrow we’re going to look at adding video. Links for all blog posts can be found at learnACS.dev. You can also subscribe to my YouTube channel for videos about ACS (and much more!).





Hi,
How can I have a look insigde code client.js and html ? I dont see this option on this page ?