What is App Studio in Microsoft Teams and why do I care?
App Studio is a developer-focused app in the Teams App Store, which helps developers to build apps for Teams. App Studio has 4 capabilities designed to feed into the workflow of app developers and make them more productive when building Teams apps. Those 4 capabilities are: the Manifest Editor, the Card Editor, the Conversation tab, and the Control Library.
How to get App Studio
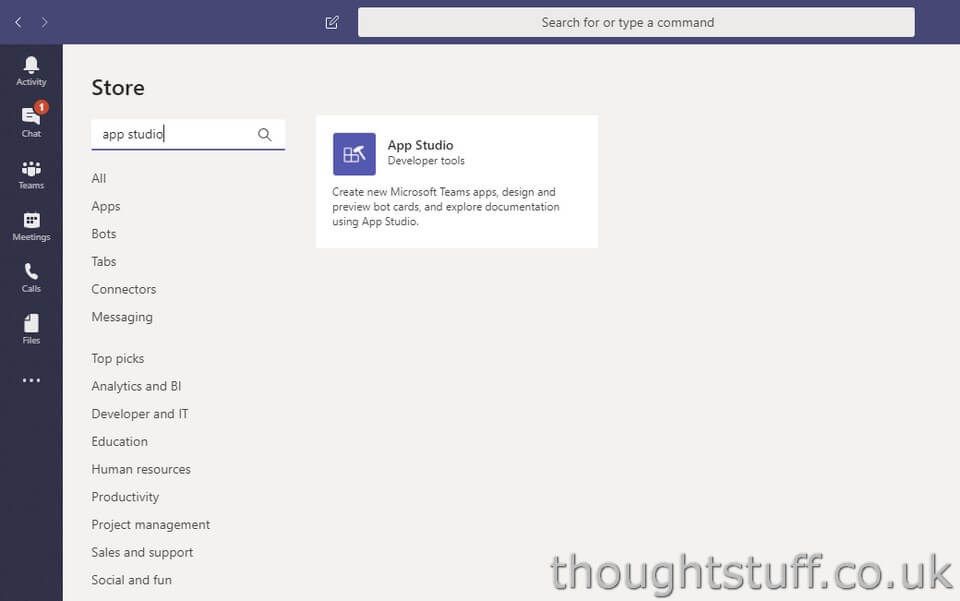
App Studio is available for free in the Teams App Store. It’s listed in the “Developer & IT” section, or you can search for it.

Manifest Editor
Any type of Teams development (tabs, connectors, extensions or bots) needs to be packaged as a Teams App for it to be distributed, in either the global Teams App Store or just within your organisation. This means supplying a manifest file, a verbose JSON document which describes the application in detail. It used to be that this document would have to be created by hand by the developer, according to a published schema. This would inevitably lead to mistakes, confusion, and ultimately, an application that wasn’t described as best as it could be.
That’s where the Manifest Editor came in. This is a UI tool which lets developers build up manifest files by dynamically adding in capabilities which describe their application. The Manifest Editor knows all the restrictions of the schema reference and can translate them into UI validations, to make sure that what comes out the end is still valid JSON.

How to create an App using the Manifest Editor
Let’s assume you’ve done some Teams development and have created a bot, or a tab, or an extension, etc.
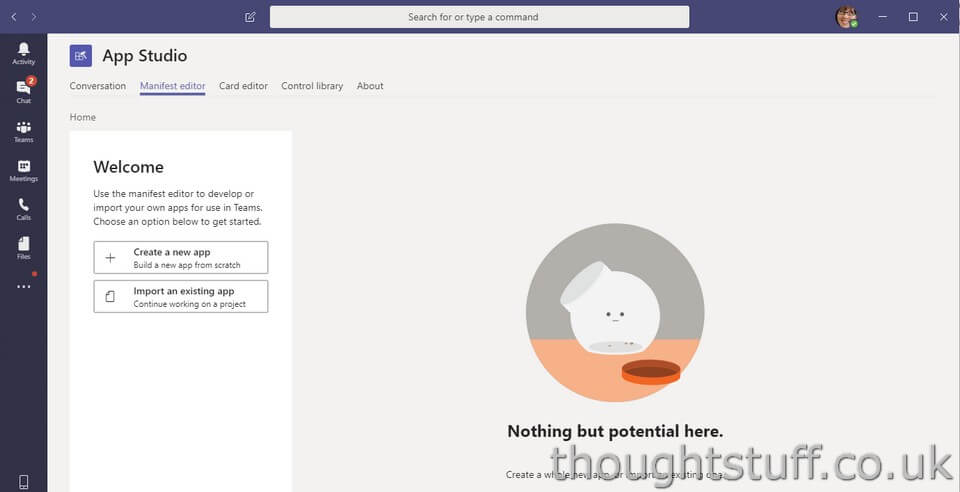
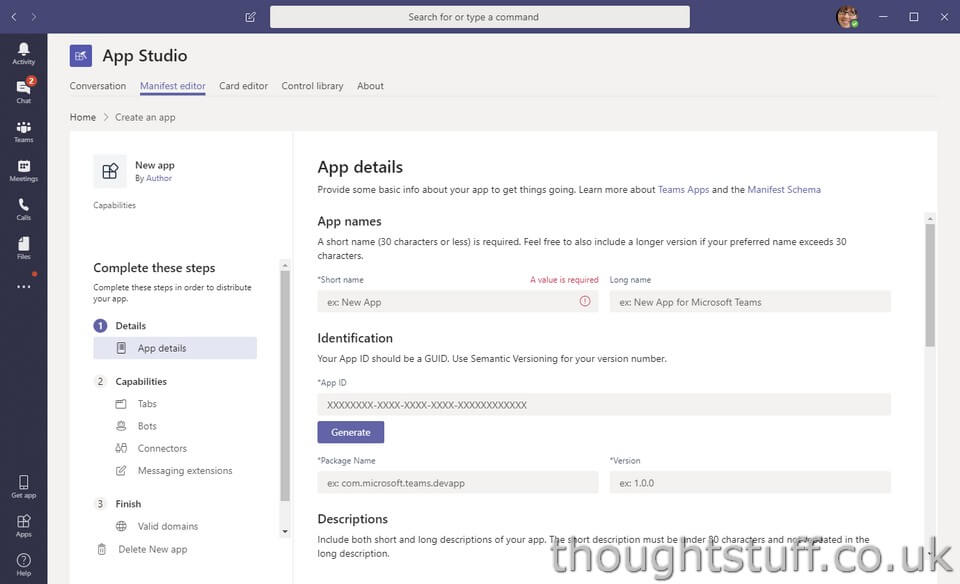
Open App Studio, click Manifest Editor, and then click “Create a new app” to get started. App Studio will create a new application for you, and starting prompting you for details of you application:

After the basic details of your application (which are required for every app) are the Capabilities of your application. You don’t need to fill in each section here, just choose the capabilities that match your type of development.
Tabs
Tabs provide a place for you to display for rich interactive web content. You can define both personal and team tabs.
Team tabs require you to provide a configuration URL which allows the user to select a set of options that will define the tab experience, and specify whether that configuration can be updated once the tab is added. Personal tabs do not take in a user configuration, and as such you only need to name the tab, and provide a URL for the tab content
You can also provide a separate URL for viewing the tab in a browser. You might for instance use this to provide a richer, less Teams-native experience.
There can be only 1 team tab per app, but up to 16 personal tabs per app.
Bots
Bots that you create in Microsoft Bot Framework can be specified in a App manifest and included as Teams Apps. App Studio streamlines the bot registration process, obtaining an AAD app registration and Bot Framework registration in a single click. You can also choose to select an existing bot registered with Bot Framework
You can also define a set of commands that your bot understand stands, and whether those commands work in the personal or team context. Teams will use that information to guide the user, by suggesting supported commands.
Messaging Extensions
Messaging Extensions are designed to bring data and information from external sources into Teams. They allow users to query for information from your service and post that information, in the form of cards, in a conversation.
At a technical level, the way that compose extensions work makes them really similar to bots, and they can use the same registration process, management, endpoints and passwords.
Messaging extensions are command and parameter based, and these commands can be defined in App Studio.
Connectors
Connectors are how you push your information into Teams, into specific channels. If you already have a Connector set up, then you can specify it within App Studio. If you don’t then you can also create one.
Valid Domains
In order to deliver the capabilities of your app, you will have code running somewhere. Teams needs to know these domains, as a security feature. Teams will block any access to domains from outside of this white-list of domains. App Studio builds part of this list automatically based on URLs provided as part of configuring your app capabilities, but you can add additional domains to the list and use wildcard characters as needed.
Test and Distribute
Once you’ve configured your application, this section will let you test your settings and help you distribute your application.
From here, you can download the full manifest, as a zip file which contains both the JSON manifest and the images that are needed to show your application logos. You can also automatically side-load your application from here, as well as submit it to the Seller Dashboard when you’re ready to publish it.
As well as the Manifest Editor, there are other capabilities of App Studio which are useful to developers.
Card Editor
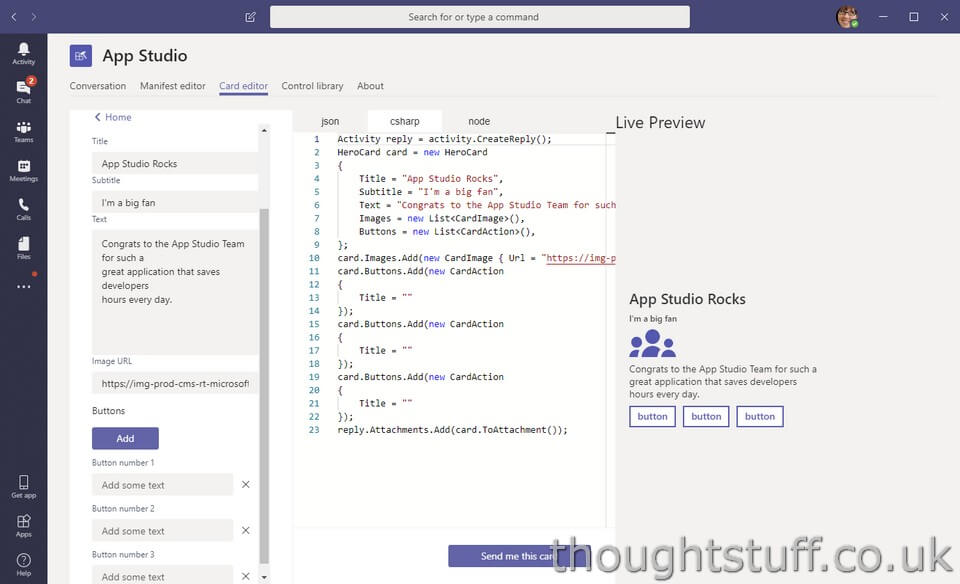
Card Editor makes it easy for developers to build visually appealing cards, without needing to memorize the JSON, Node or C# code which is involved in created them.
Card Editor provides templates for creating Hero Cards, Thumbnail Cards and Adaptive Cards, and a visual editor which lets you change those templates as appropriate for you needs. You can even have App Studio send you a card via the Conversation tab. This is really useful to get a realistic preview of what your card will look like.

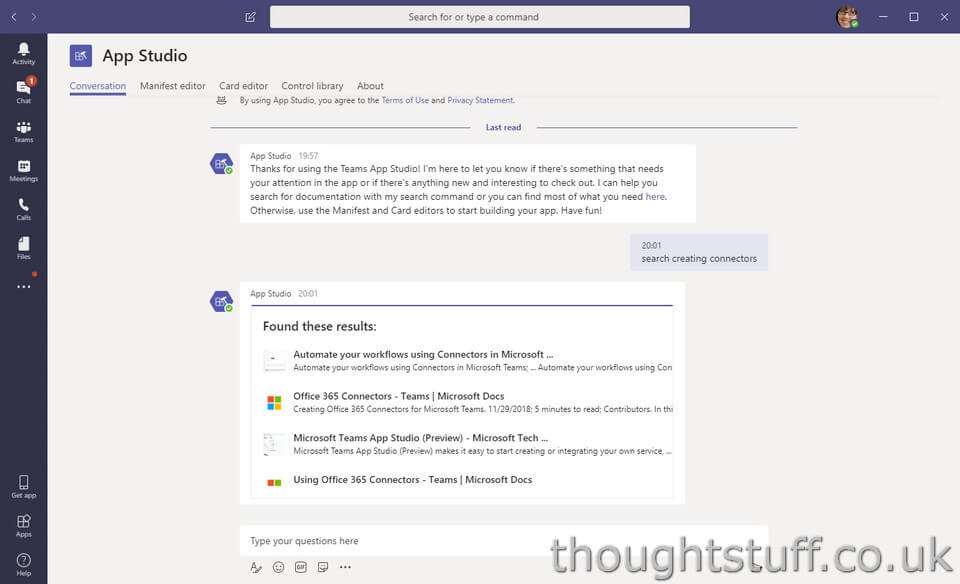
Conversation
As just mentioned, the Conversation tab within App Studio is useful for previewing Cards you have created. Because it’s a regular Teams conversation you can test Cards out with the different themes that Teams has. You can also query the App Studio bot via conversation for access to documentation on Teams development!

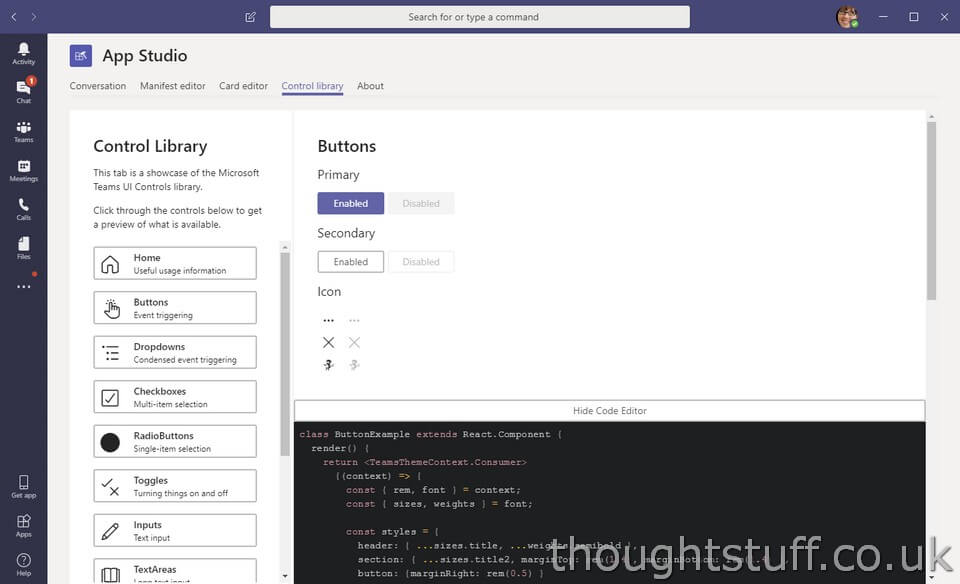
Control Library
The control library is the final feature of App Studio, and it will come in handy when you’re designing your Teams App. Because it’s a nice user experience for your application to fit in with the general Teams UI, App Studio has a list of controls you can use, in the Microsoft Teams UI Controls library.
From the home screen of the library, you can access several npm packages, for the core CSS sites, the icons, the React binding library and the React binding library for the set of Teams icons.

There are also lots of different controls you can look at, very useful when designing your own UI. Each section has its own page with a number of examples. What I really like, however, is that the examples also all come with the code that renders the example…and that code is editable in real-time! This means you can really play around the UI elements to figure out what works and what doesn’t – right within the Control Library!
That’s a fairly high-level overview of the App Studio app. If you’re doing any sort of development for Microsoft Teams then I highly recommend you get App Studio today, because it will accelerate your Teams development!