Learn Azure Communication Services Day 12 – Showing Screen Share Content
This blog post is part of a series called “Learn ACS“, all about Microsoft Azure Communication Services. The series covers a high-level overview of capabilities and considerations, then dives into the development detail of using ACS in your application. Find the rest of the posts in the series at learnACS.dev.
I don’t make any apologies for the fact that today’s sample is really straightforward! It’s straightforward thanks to the abstraction that Azure Communication Services gives you when performing complex tasks like screen sharing in WebRTC. Previously this would have required plenty of work and maybe also a plugin to work properly. Now it’s all built into the browser and you can add it to your solution with just a single line of code!
I’ve taken the Day 8 sample for joining a Teams meeting and added two buttons to it. Each of those buttons has a single line of code associated with the click handler. And, just like that, screen sharing is enabled!
Here’s the code: don’t forget, on Line 18, replace the placeholder text with the full URL of your Azure Function created in Day 3, including the code parameter:
index.html
client.js
Testing it out
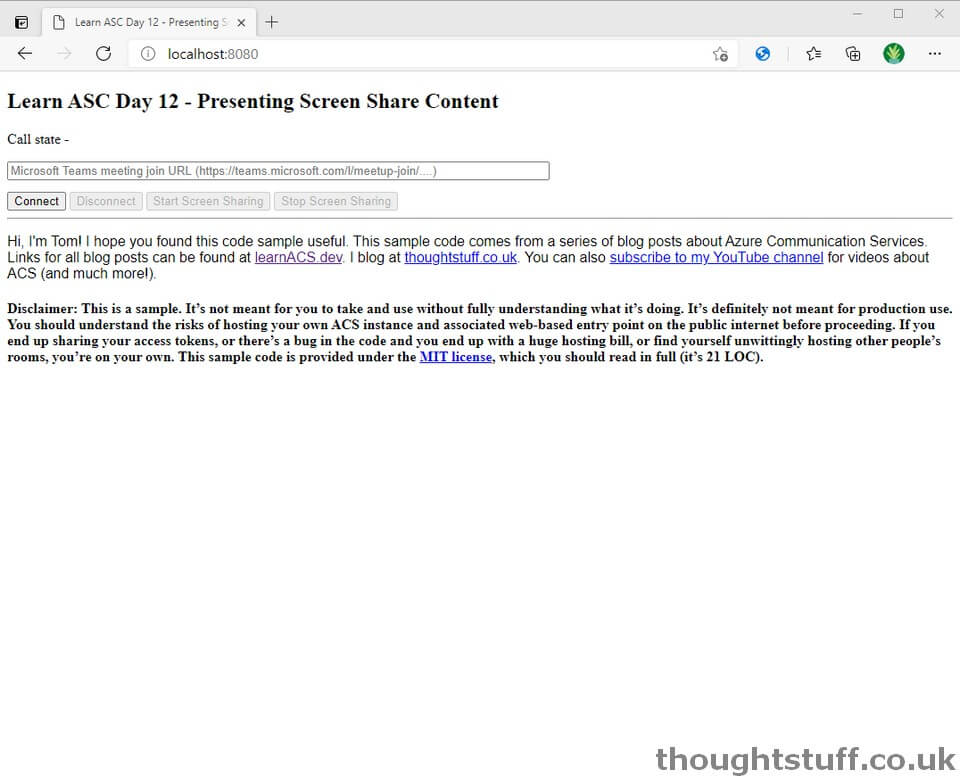
Similar to previous days, this one is relatively straightforward to test out. As before, use a command-line to run this command then browse to the sample application in your browser (usually http://localhost:8080):
[sourcecode]
npx webpack-dev-server –entry ./client.js –output bundle.js –debug –devtool inline-source-map
[/sourcecode]

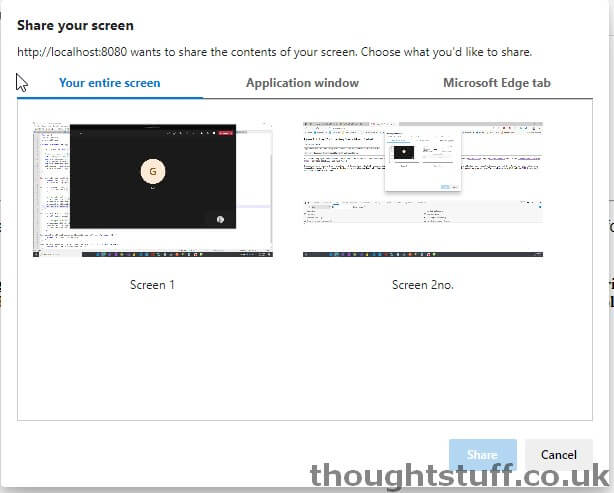
Join a Teams meeting with the Teams client, then take the meeting join URL and join via the sample code. Once there, click the start screensharing button. You will see that the browser will pop up an in-built sharing selection that lets the user choose what to share. You don’t have any control over what this looks like – it’s part of the browser:

That’s it. From the Teams client, you should now be able to see that the ACS user is sharing screen content.
What’s the code doing?
There’s almost no need for this section today. The important lines to be aware of are lines 54 and 58 – this where the two methods on the Call object are to start and stop screen sharing.
Today, we took our existing ACS code and really easily added the ability to add screen sharing. Tomorrow we’re going to look at managing the participant list. Links for all blog posts can be found at learnACS.dev. You can also subscribe to my YouTube channel for videos about ACS (and much more!).





Thanks for the post! If a user is sharing screen From the Teams client, how can it be seen by ACS user?
First of all, thank you for your example, it’s very useful.
Is share feature supported for mobile?
Best
Antonio
First of all, thank you for your useful example.
Is share feature supported for mobile?
Best,
Antonio