Adding a “Share to Teams” button on your website (plus variations)
If you write blog posts or maintain webpages then there’s a new(ish) and handy way for you to help your readers share your content with their coworkers.
Just like Twitter, Facebook and the rest, you can add a ‘Share to Teams’ button to your website.

Full instructions are on the Teams Developer Platform document site, and it’s pretty simple to quickly get something up and running.
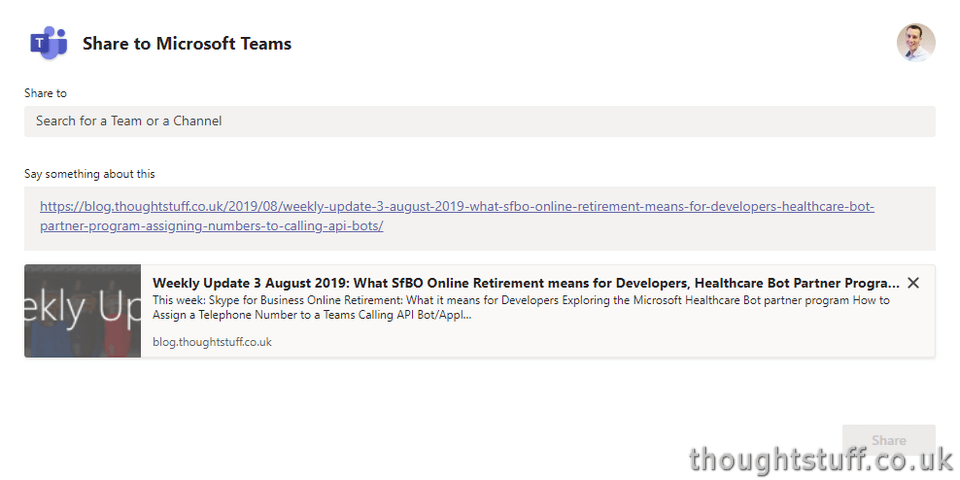
Out of the box, you’ll find that, when rendered, a Microsoft Teams icon shows on your website. Clicking the button will pop open the share window, above.
Variations
There’s a few things you might want to change about this though. Notice that you have to specify the page URL when creating the link. That’s good for individual pages, but if you run a large site or a blog, you likely want to build it into a template.
If you’re able to directly modify the page template that includes all the sharing buttons then you might be able to do this easily. However, if (like me) you use a plugin for your sharing buttons (or you use a CMS which includes sharing buttons by default) then you might well be constrained by the existing set of social media icons, which likely doesn’t include Teams.
If there’s a way for you to add your own custom button though, then there’s something you can do.
The default share code opens up a URL which looks like this:
https://teams.microsoft.com/share?href=YOUR_URL&referrer=YOUR_HOST
That means you can probably build up your own share link, if your system allows the creation of new, custom links and enables you to add a variable for the URL.
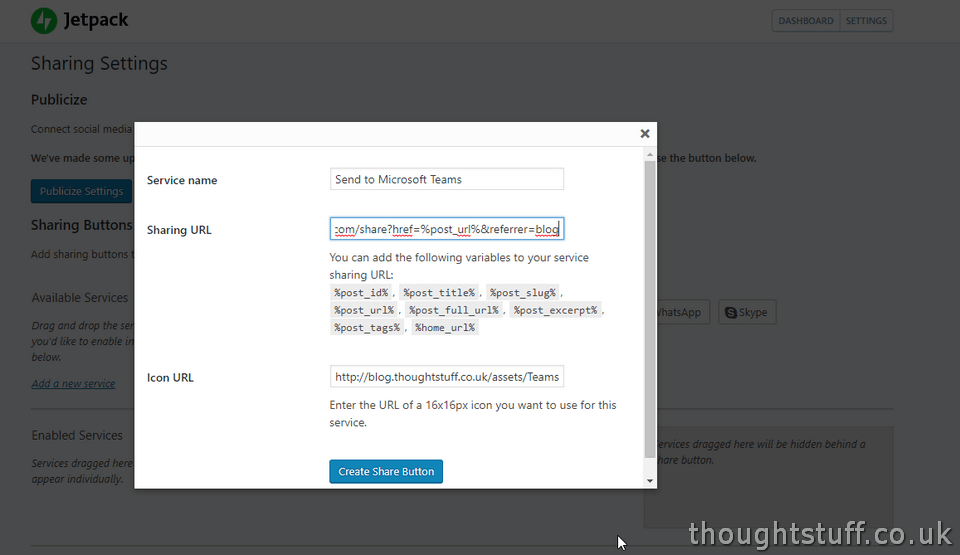
For instance, I’m using Jetpack from WordPress for my sharing icons. Here, you can see I’ve added in the URL using one of the variables they provide:

I also had to specify a URL for the icon to use. If you’re using the provided script this is given to you automatically in the JavaScript (but as an encoded image not a link), so I hosted my own at:Â https://blog.thoughtstuff.co.uk/assets/Teams16x16.png. You’re welcome to use this as well to get up and running, but don’t rely on it being there forever!
The only downside with this approach is that it opens the link in a new tab, normal size, not windowed like the original example.
With enough effort and time, you could definately work around this and embed this functionality perfectly into your existing CMS or blog site. Just adding the standard code to your site and seeing how it renders can give you a good idea for how you could build into an existing template (I’ve truncated the image code):
<div class="teams-share-button" data-href="https://thoughtstuff.co.uk">
<a target="ms-teams-share-popup" onclick="window.open('https://teams.microsoft.com/share?href=https%3A%2F%2Fthoughtstuff.co.uk&referrer=thoughtstuff.co.uk', 'ms-teams-share-popup', 'width=700,height=600'); return false" href="https://teams.microsoft.com/share?href=https%3A%2F%2Fthoughtstuff.co.uk&referrer=thoughtstuff.co.uk">
<img alt="Share to Microsoft Teams" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0i...Zz4=" width="32" height="32">
</a>
</div>
Other Notes
You should probably already have a meta title and description for your site pages, but if you don’t, this is a good reason to add them, because this is what the sharing code will use to render a nice preview card in Teams of your page contents.
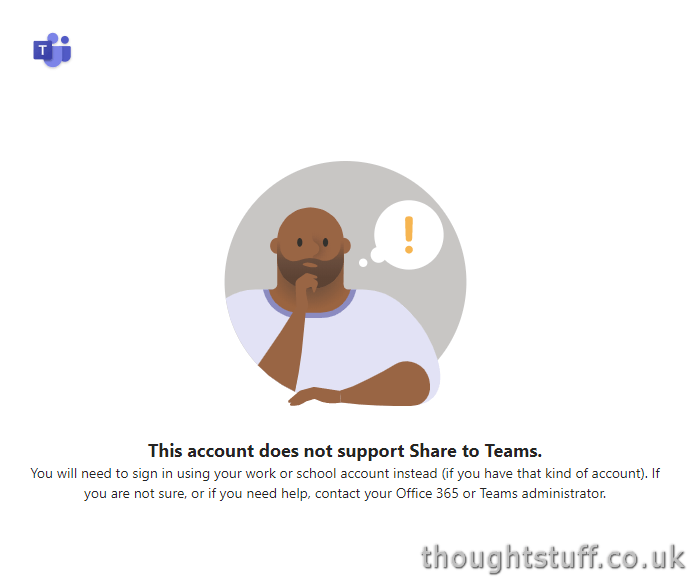
It’s also worth noting that when using this sharing link on your (or other’s) site, the code will use the Microsoft Teams tenant you are signed into on that web browser instance. That can cause problems if (like me) you use web browsers to stay signed into guest tenants, keeping the main Teams client for you primary tenant. If you do this, then you might come across this error when you try and share (because you don’t have permissions on that guest tenant to cycle through and choose Teams names I guess):

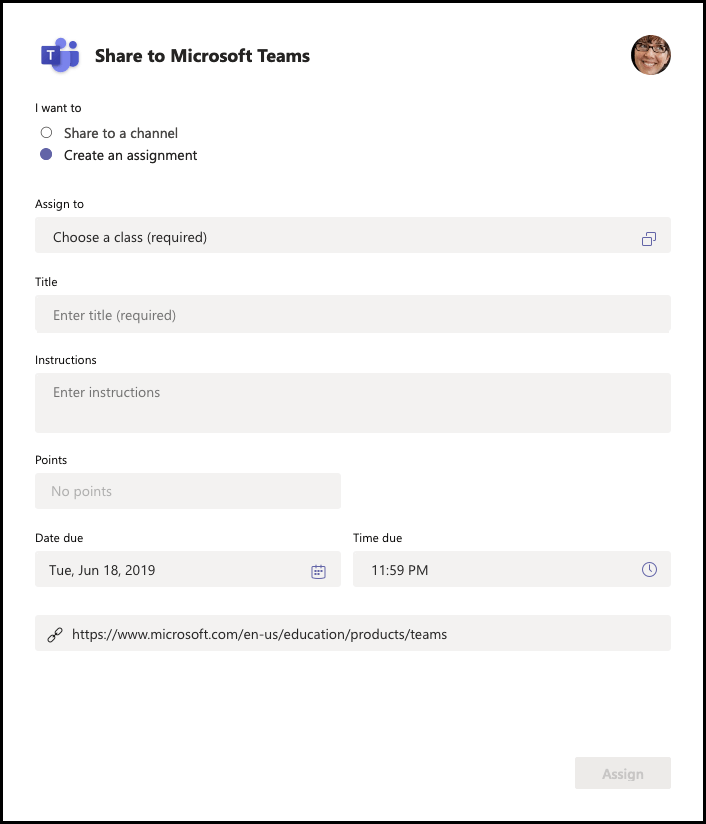
Finally, if you’re using Teams for Education and are a teacher, you’ll get an extra option – you can create an assignment directly from a share link!











Hi Tom,
Nice article it’s a nice workarround to get the share functionality on.
I’ve made a plugin a few weeks ago to add the Share to Teams functionality to any WordPress, I invite you to have a look at it here. https://teams.handsontek.net/2019/07/14/share-to-microsoft-teams-a-new-wordpress-plugin/