How to: turn a Teams Tab into a in-Meeting Side Bar
Update 5th January 2021: I’ve updated the post following feedback from colleague and fellow Teams Platform Dev, Oliver Giffen. He was also looking at this over Christmas and it was great to have someone to bounce ideas off. He’s made a number of suggestions to improve accuracy and clarity, which I’ve incorporated. Thanks Oli 🙂
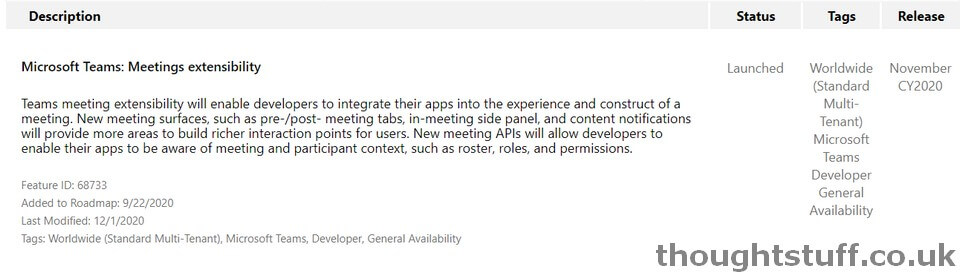
Announced at Microsoft Ignite 2020, Microsoft Teams now includes support for applications to enhance the meeting experience. I’ve written previously about each of the different extensibility types; in this blog post I want to focus on the in-meeting experience of Side Panels, and how to take an existing Tab application and convert it to a Side Panel application.

I’m going to assume you already have a working Tab application. This needs to be a Configurable Tab (not a Static Tab).
Side Panels are basically Configurable Tabs that show up in meetings. In fact, they are even listed in the App Manifest under the “configurableTabs” section.
If you open the manifest.json for your Tab Application now, you’ll see a section that looks like this:
"configurableTabs": [
{
"configurationUrl": "https://08c259f5cee5.ngrok.io/config",
"canUpdateConfiguration": true,
"scopes": [
"team"
]
}
],
To change your Tab Application to one that ONLY shows up in meetings, you can replace the scopes value of “team” with “groupchat”, and add another entry, context, with the value “meetingSidePanel”, like this (BUT…also read the Gotcha below!):
"configurableTabs": [
{
"configurationUrl": "https://08c259f5cee5.ngrok.io/config",
"canUpdateConfiguration": true,
"scopes": [
"groupchat"
],
"context" : ["meetingSidePanel"]
}
],
You could also keep the existing “team” value, and just add “groupchat” meaning that your application would be available in both places:
"configurableTabs": [
{
"configurationUrl": "https://08c259f5cee5.ngrok.io/config",
"canUpdateConfiguration": true,
"scopes": [
"team","groupchat"
],
"context" : ["meetingSidePanel"]
}
],
That’s basically all you have to do! Now, your application is configured to tell Teams that it can also show in the meeting experience, as well as the chat experience and the channel experience. Obviously, as a developer, you probably want to do a bit more than just expose your existing application inside a meeting, and for that, you’ll need to know whether your not your application is being shown in a chat or in a meeting. You can do this using the frameContext value, keep reading for more on this.
How do you add your application to a meeting?
In-Meeting applications need to be installed just like any other applications. In addition, they also have to be added to whichever meeting you want to use them in.
There are two ways you add your application: sideloading, or via the App Store or Company Store. I’m going to cover Sideloading – but an administrator can also upload a in-meeting application to the Company Store, meaning users only have to perform the last step of adding the application to their meeting (not uploading the custom app).
You need to be an organiser or have a presenter role for the meeting. Find an existing Microsoft Teams meeting in the Calendar, and double-click it to show the meeting details. Click the plus button on the tab strip (as if you were adding a tab):

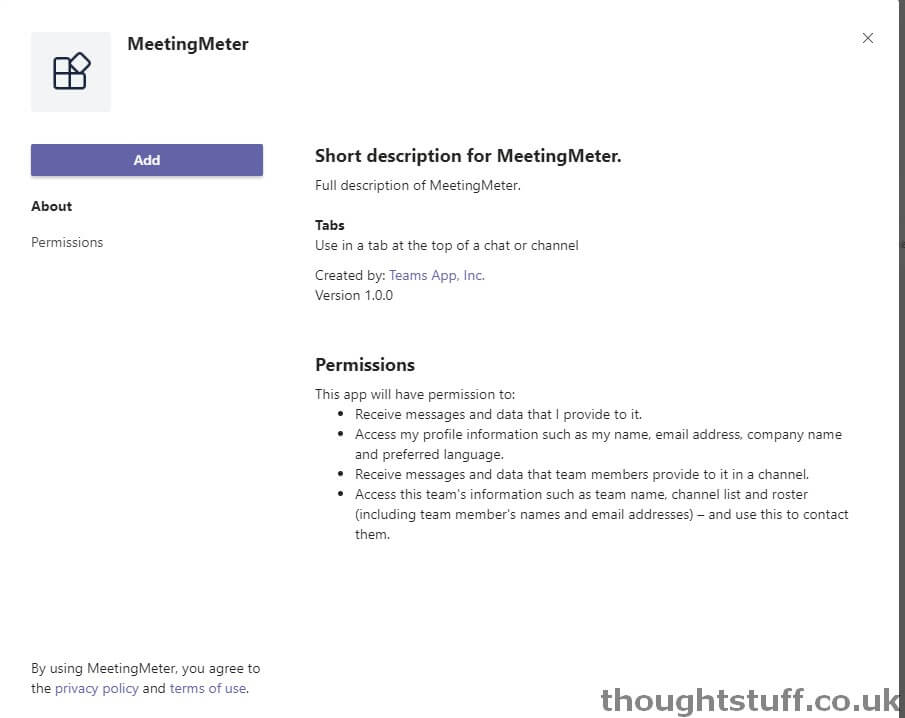
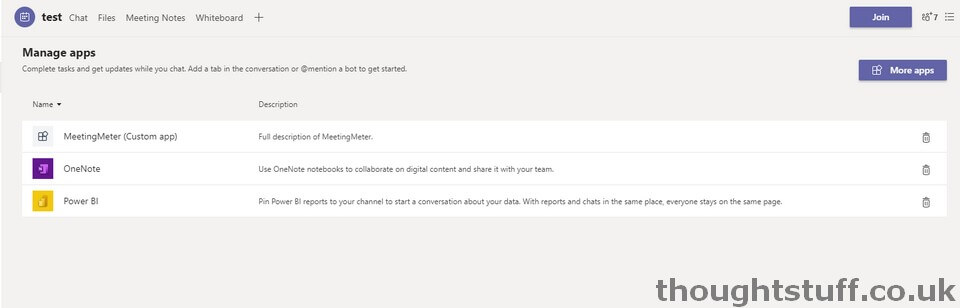
Click Manage apps at the bottom, and then Upload a custom app in the bottom-right of the Manage apps page. Navigate to your application manifest and then add it:

Your application should now be shown on the Manage apps page:

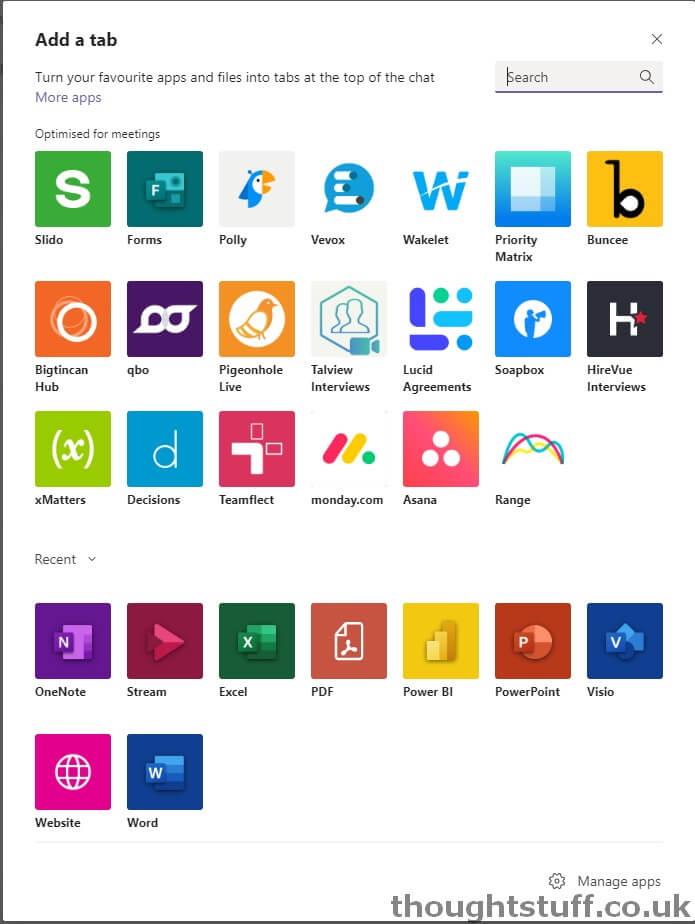
Then, click the plus icon again, and you should see your application listed at the top. Choose it to add, which will trigger the Configuration Url of your configurable tab:

Gotcha! – There seems to be a bug at the moment, where an application needs to have the “meetingChatTab” context added, otherwise it won’t show up in the final Add a tab dialog. So, even if you don’t want your application to interact via the chat tab, it looks like you have to add it for now. This feels like a bug so I would also keep an eye on this as I would expect this requirement to be removed in the future.
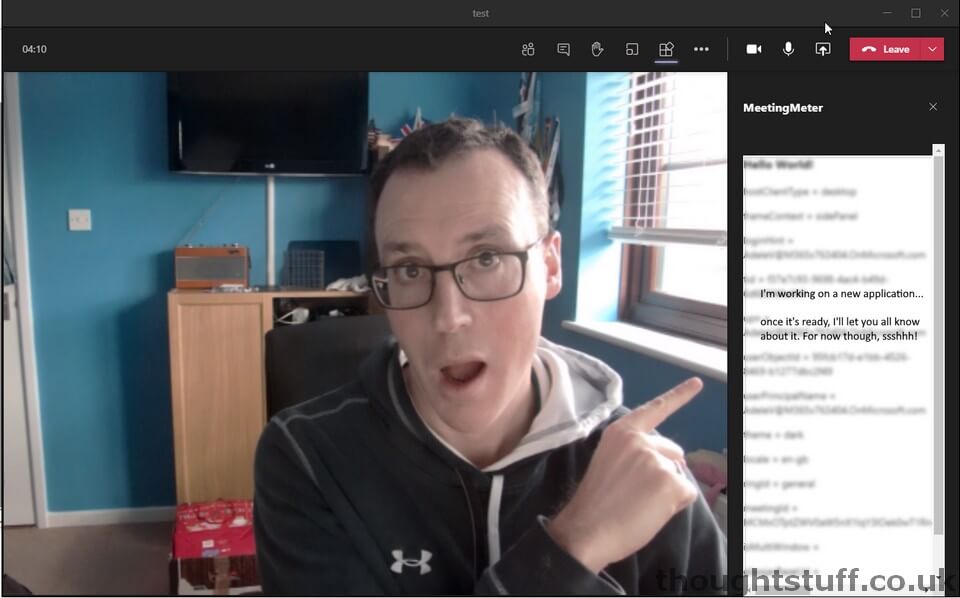
Now that you’ve done all that, when you’ve joined the meeting, you should see your application shown at the top, alongside the participant list, chat tab etc and be able to open it, showing it in the meeting:

You can also add applications once you are in a meeting (rather than beforehand), but if you want to do this you need to make sure there is at least one other person in the meeting as well. Apparently, meetings of one aren’t allowed apps 🙂
What information is available to Side Panel applications?
Based on my testing, the following items are available from the microsoftTeams.getContext call in the Teams JavaScript library, when rendering a Side Panel:
| Context Variable | Sample Value |
|---|---|
| hostClientType | desktop |
| frameContext | sidePanel |
| loginHint | user@domain.com |
| tid | a41bead7-c85c-45e4-8a4e-dcc4497e7485 |
| upn | user@domain.com |
| userObjectId | fc9c3867-3f31-48c9-bb0a-2eaa2572a2ce |
| userPrincipalName | user@domain.com |
| theme | dark |
| locale | en-gb |
| ringId | general |
| meetingId | MTk6bWVldGluZ19OV00zWWpJNFpqa3RPRE0wWkMwMFpUVmxMVGd6TVRRdFl6QTVNR0k1TURVeE16ZGlAdGhyZWFkLnYy |
| isMultiWindow | |
| BaseUrl | |
| chatId | 19:meeting_NWM3YjI4ZjktODM0ZC00ZTVlLTgzMTQtYzA5MGI5MDUxMzdi@thread.v2 |
Anything else?
Your application will be presented in a container that is 320px wide, so make sure your app looks good like that.
Right now, it doesn’t seem like Side Panels are available in the Teams web experience, only the desktop client. I would expect this to get fixed over time though, but if you’re not seeing your application appear, make sure you’re using the full Teams client.
If you want your application to be useful, it is probably going to need to know the identity of the user that opened the application. Although the userPrincipalName does give you that unless you have your own backend API or similar you will likely want to hit Microsoft Graph for the details. That means you’ll need to authenticate the user, and for this (as for other tab apps) you can use SSO.