How to: Make meetings customer-friendly with the new Microsoft Virtual Appointment Graph API
I’ve blogged before about how to use Azure Communication Services (ACS) to create great Business-to-Consumer (B2C) experiences with Microsoft Teams at the heart. ACS offers customers a customised experience that runs in any modern browser without needing any plug-ins and without the Teams client.
However, for many organisations the effort of creating their own ACS client simply to act as an entry portal to Teams meetings is too high, or they don’t have the skills in-house.
Now, there’s a new way to create a better customer experience for Teams meetings. The new Microsoft Virtual Appointment Graph API (currently in Public Preview) can be used to present a user-friendly web-based join experience to any meeting.

In this video I talk about how the Virtual Appointment Graph API works, and its relationship with Microsoft Teams meetings. It’s different to the Guest Join experience because you can optionally store extra information about the appointment, such as URLs and IDs from external scheduling systems and user details. These will then persist with the meeting and can be retrieved later, such as to be shown in the meeting.
I show you how to turn an existing Teams meeting into one that’s enabled for the Virtual Appointment join experience, and demo what that experience looks like:

I also talk through reporting in the Teams Admin Center, potential future features and pricing for using the Virtual Appointment API.

The full transcript of the video is below:
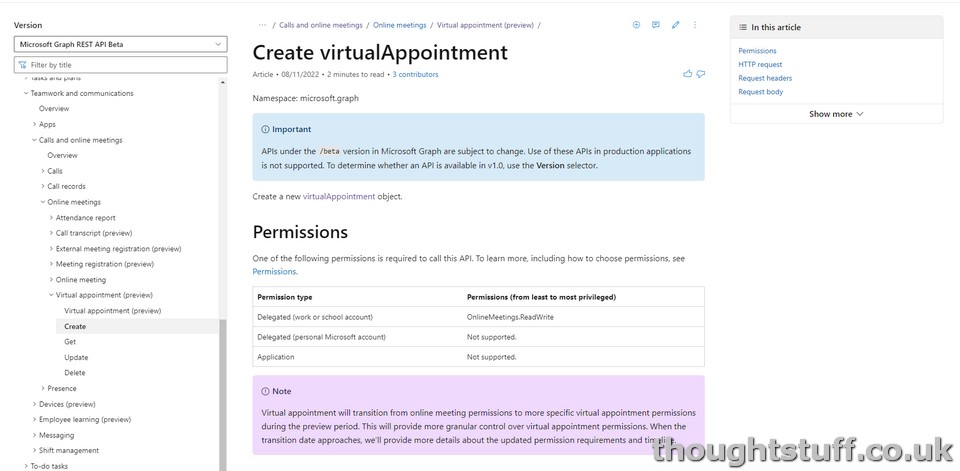
We've seen virtual appointments and ways of meeting remotely become much more popular over the last few years, but also we're starting to see them stick as well. And we're starting to understand how companies reach us when we are not physically there and some of the benefits for us and for those companies that that brings. Now, we've seen companies implement this in lots of different ways and we've given them lots of breaks over the last couple of years because everything has been completely up in the air and everybody's been struggling just to get connected and make things work. As we're coming out of that now, we're starting to see companies want to give a more professional appearance and do remote meetings and appointments better. This is all about B2C. This is about businesses talking to their consumers, to their users. And in that scenario, maybe just using Teams as the client will work if your end user, your customer, is really familiar with the Team's client and is doing Teams calls all day anyway. But then that's a bit like a B2B experience, right? It's a bit like business to business. What consumers really want is a slightly different experience, that is a bit more cut down. I've been talking about this a lot with Azure Communication Services, which allows you to do that where you keep your business users inside Microsoft Teams but allow consumers to use a nice web experience that renders nicely on their mobile without needing to understand Teams or even know that they're having a Teams call. Did you know, there's a way of doing this without ACS built right into Teams using the Microsoft Graph? That's what we're going to be talking about today. It's called the Virtual Appointments API and it's in public preview today. You can try it out. First of all, how can you find this? So if you go and look at the Microsoft Graph REST API documentation right now, initially you won't see it because it is only available on the beta endpoint. These beta endpoint APIs, they're not ready for production right now. They're just for testing. They're for finding out what's possible, but you can go ahead and build a solution on them. Just be aware that you shouldn't take it into production until those endpoints go from beta to 1.0. So the first thing we're going to do is switch this documentation into beta. And once you've done that, now you can navigate down the left hand side to find Online Meetings. And within Online Meetings, you'll find Virtual Appointments. And it's here that you will see the range of things that you can do with this API. The best way to think about the Virtual Appointments API is that you are layering functionality and information on top of an existing Microsoft Teams meeting. The Virtual Appointments API gives you a place to store additional information about the Teams meeting that will help you give a great experience to your users. So for instance, in that API, you can store the name, the email address, the SMS phone number of the people that you are bringing to that meeting, your customers, essentially, that you are lining up this appointment for. That might be a patient in a healthcare scenario. It might be a user in a retail scenario, a customer. It could even be an internal scenario, but it's just easier to kind of think about them as external people. So it might just be a fellow employee, but in a different part of the business. And then you can also add in information about that appointment in an existing scheduling system. That's a really important point. This is not a replacement for a scheduling system. This Virtual Appointments API, what it does is it allows you to take an existing Microsoft Teams meeting and enable it so users can join it without needing to use Teams. So you're layering functionality on top of an existing Microsoft Teams meeting, which ... that might be your scheduling engine. That's how you've scheduled, but you may have a completely different third party scheduling system. This API just allows you a placeholder to put that stuff in. And these placeholders, this information is completely optional as is the information about the attendee. It's not used for anything. It doesn't do anything, but it is a place to store that information and get it back again later, which makes it much easier for developers building things. They don't have to come maintain another set of data to do that. So what can you do with this API? You can take an existing Microsoft Teams meeting and enable it for a Virtual, this kind of Virtual Appointments API and enable it to be used in this way. And you do that by making a specific API call. Once you've done that, you can then get information about any Teams meeting and find out whether or not it has been enabled and get back some of that information that you put into it, such as, you know, an external report calendaring system or information about the attendee. You can also remove the virtual appointment entry from that Teams meeting and make it back into a regular Teams meeting as well. This is always built on top of an existing Microsoft Teams meeting. So let's talk a little bit about how it works. So under the hood, it's using Azure Communication Services. It's using ACS. When you make this API call to enable it, what you're going to get back is a specific URL that is like a magic URL, if you like, that will get a user into that specific Teams meeting that is tied to the API call that you made. And it's very similar to the Teams client experience, except it's a little bit more cut down. It's a little bit more user friendly. It's got a lobby. Users put their name in on the way in and then they're placed into a lobby, but they don't really feel like they're using Teams. Okay, you can kind of see it's a bit more of a vanilla experience, but it's using Azure Communication Services. That's the kind of tech, if you like, to get you into the meetings, what does that mean? It means you don't need Teams. You don't need the Teams client. You don't need to download any plugins. It will work natively in your browser using WebRTC. That also means it's supported on all of the major mobile clients, on all the tablets, on all computers and laptops. So it should work anywhere that your users are, which is really powerful. And for you, the organizers in the meeting or anyone inside your organization, if you join using that normal Microsoft Teams link from the original meeting entry, you can use the full Teams client. You get all the same experiences in the the Teams client that you would for a normal meeting. And any user that uses the Virtual Appointments API link is just going to come in just like a guest user. Let's take a look at the actual API calls that you can make and what they do. So the most important one is this create call. This actually takes an existing Microsoft Teams meeting and create a Virtual appointment out of it. That's an important point. You can't just create a virtual appointment entry out of nothing. You have to tie it to an existing Microsoft Teams meeting. So you do already have to have a Microsoft Teams meeting, either one that you've created manually or one that you've programmatically created which you can do as part of Microsoft Graph. So the actual call we're going to make, you can see here it's actually tied to the meeting. It's got that online meeting ID as part of it and then it's /virtualappointment. So you make a PUT request there. You can optionally add all sorts of things in here, almost everything. In fact, everything here is optional. So optionally, you can add in information about the clients. And if you look at their example here you can see they're putting some information about the email address, the display name, the SMS number. This is completely optional. Likewise, the external appointment ID and external appointment URL, completely optional, but gives you somewhere to store that information. If you do have an external scheduling system it can be a really useful place just to store this stuff because you now you've tied it to the Microsoft Teams meeting. You can always get it back again from within the meeting, if you need to. And then there's some settings here. In fact, really the only setting is whether or not you're going to let the client join using their browser or using the Teams client. You'll get a response back when you send this and the most important thing, you'll get most of the information back that you put in. But the really important thing is the external join link URL at the bottom. This visit.teams.microsoft.com URL, that's the one that you want to pass to your user. That is the one that is going to give them that meeting experience. The other APIs we've got here, really just let you get back and update and delete that same information. So if you've got a, you know, you are creating virtual appointments as part of a flow of a bigger system. These APIs will then let you kind of manage the appointments, get back the information again, you might have a separate app inside Microsoft Teams that allows users to get that information back again and see it when they join, but you don't have to use any of those things if you don't want to. If you want the most minimal experience, you could just use the create API and that would be just fine. And in fact, that's what we're going to do right now. So I'm going to demonstrate using the Virtual Appointments API using the Microsoft Graph Explorer because it's a great tool for trying things out. It supports delegated permissions, which the Virtual Appointments API does and it's free and it's easy to use. So the first thing I need to do is reference an existing Microsoft Teams meeting. So if you remember, I said, if you wanted to create a Virtual Appointments API functionality, you had to do it on top of an existing meeting. So first of all, we need to find the ID of an existing meeting. Now we can do that in a number of different ways. We can go and find the ID or we can go and find the join web URL. And there's a couple of different ways of doing that. The one I'm going to use is using the meeting ID. I'm going to use this particular call here, which filters on the join meeting ID. So this can be any meeting. So here's a test meeting I created earlier. It's a regular Microsoft Teams meeting. There is nothing special about it. I just created it in Outlook, just kind of before we started recording. The thing I'm going to take off this is the meeting ID right here, this number here. So I'm going to copy that and I'm going to come back to Graph Explorer and I'm going to put it in at the end for our URL to go and find the coordinates and the information about this very specific Microsoft Teams meeting that I've just created. So let's do that first. And so, you can see it's brought back information about this meeting. And the only bit I really care about is this massively long number here, which is the ID of the meeting. So this is like a unique ID for that meeting. So I'm going to copy that right now. And then the next thing I'm going to do is build up a new API call and I'm going to use that ID in the API call. So the call I'm going to make is a PUT request and it's to graph.microsoft.com/beta/me/onlinemeetings/. In here, I need to put the ID of this meeting that we just had. So I'm going to just paste that in now and find it. It's not that one. Nope, don't do what I did. This is the ID of the meeting that we just used to look up the meeting coordinates. That's the wrong thing to do. What you want to do is copy this really big ID that came out of looking up the meeting. Let's put that in there. Okay, so now our call looks a little bit like this. Now in the request body, we can put some additional information if we want to about the attendees and about any external scheduling information. We don't have to, so we can leave this empty and just run this query. Okay, we can't leave it empty. I don't actually want to put any of that information in because it is all optional. So I'm going to just put an empty JSON payload in and see if that's what you need to do. Okay, perfect. All right, so little tip there. All of the information that you can supply when you make this request to create a virtual appointment is all optional. So you don't have to provide any of it, but you do have to put the empty braces in for the JSON payload. Otherwise, it will fail validation. So what have we got now? We've got a response. We've got no information about our external appointment ID or URL, which is expected because we didn't provide any information. We have no information about our clients. Again, we didn't provide any. But what we do have is this join web URL. So this big URL here is the one that you want to give to users. This is the one that will let them join this meeting, but without using the Teams client and I can show you what that looks like. Now, if I go to a new private browser, so it looks like Teams, but it doesn't look like Teams, okay? So it's not overtly Microsoft Teams branded. If you didn't know Teams, if you've never seen Teams, you wouldn't be out of place here. You can kind of see what to do here. You put some information in, you get asked to confirm things like microphone and camera. So this is a browser experience. So there's a browser prompt here for using microphone and camera. It should choose your camera settings all for you or be a little dark in my case. And other, you know your devices, your microphone, you can change them. You've got full control here to turn these things on and off. And I can change my device settings here as well if I want to change what those things are. And again, this is all done using WebRTC in the browser. When I'm happy, I can join the lobby. And again, this is a very nice, straightforward user experience. The users now being held in this lobby with a note to say the meeting's going to start soon. And at this point, is kind of ready to go. What it can now go and do is go and join that same meeting using the Teams client, just using that standard invite that we showed in Outlook. Just using the standard Teams client, I'm going to go and join that meeting and then we'll be able to see that user waiting in the lobby. Okay, so I'm just joining the meeting now whilst that's thinking about it. The other thing just to kind of know is that when your guest user first joins the meeting, if you are the meeting organizer for that meeting, you will get the standard popup to tell you that the Teams meeting has started and there's guests waiting in the lobby. So you've got that kind of prompt that the external user has shown up and is waiting in that lobby, which is nice as well. All right, so I've joined my meeting and I can see there's no one in the meeting right now but there is somebody in the lobby. That's that user that we joined from the webpage using the Virtual Appointments API. So I can admit them just like I would a guest user or an external user or any other type of user, really. And they're just going to come straight into this Teams meeting, just as they would like any other user. And it kind of goes without saying, but I'm going to say it anyway, things like voice, video, desktop share, all supported. It's a really nice experience for people coming into that meeting. You've got the full functionality, almost, of a full Microsoft Teams meeting, but you don't have all of the controls. The other interesting thing, as a virtual appointment user coming in, you don't get to see the participant list. You do see the people that are in the meeting. So you do see their names and when they're talking, but you don't get to see a full participant list. You don't get to control the participant list. You are limited in what you can do. You are coming in as a guest user. One important gotcha to tell you about that impacted me when I was kind of putting together some of the demos for this video, the first time you use virtual appointments. So the very first time you ever set up a virtual appointment on your tenant, you have to go through like a first run setup process. So the first, when you go and make that call to go and create a virtual appointment on top of a Microsoft Teams meeting, you'll get an error back that tells you that some setting up stuff is happening and just to wait five minutes and try again. It's a one time thing, but if you're not expecting it, like it's worth just running through the process in something like Microsoft Graph Explorer first before you have your code do it because if your code hits it, it's kind of a one time thing. Your code doesn't need to handle, but it will throw off if you're expecting a 200, okay? You're getting something else back. It is just a temporary kind of setup thing that needs to happen just for that very first virtual appointment. A couple of other things to tell you about, there is reporting for virtual appointments. So if you go to the Teams app in center, go and look at reports. There is a specific virtual appointments usage report that will give you some detail about how many reports, how many virtual appointments were made, and their duration. And then a breakdown of each one, the meeting ID, how long people are waiting in the lobby, which is nice. That information that's available to you in the Team's admin center. Some future features that aren't there today in the public preview, but which we might be expecting as it goes into GA, this is based on a blog post that Microsoft put out when they first started talking about the Virtual Appointments API. The big one really is the ability to customize the look and feel of the lobby, being able to put your own wording into the lobby. So when people are waiting, they get a much more of a customized experience that's right for your company or your industry. A lot of the focus with the virtual appointments has been on healthcare and solving for healthcare. This technology is so applicable in so many other sectors. So I think being able to tweak the wording slightly would be really nice. It would be great to be able to put a company logo in there or some custom imagery, dearly like you'd have a lot more controller so you could show, you know, adverts maybe or information, signpost to other websites, things like that whilst the user is waiting. The other thing we don't know anything about right now is pricing. So today, this is all in public preview. So everything I've shown you, you can do and you can do it for free. As long as you can create a Microsoft Teams meeting, doing all of the other things about creating the virtual appointment and joining it and all of the users that join without a Teams license, that's all free right now in public preview. As it goes into GA, I would expect this is just me. I don't have any inside knowledge here, but like I would expect some element of pricing to take place here because Microsoft are paying for ACS usage, Azure Communication Services, uses under the hood. And so I imagine they will probably want to pass it on, whether or not they'll just do it exactly the same as the current ACS pricing, which is consumption based per minute or whether they will do something else around that, maybe the pricing will be different. We're just going to have to wait and see how that plays out, but I would kind of expect some element of pricing to come into this at some point. Okay, so that is how you can simply create a virtual appointment experience based on your existing Microsoft Teams meetings. And you can build this very, very easily into a process flow you already have. It's just one API call. And then you get the URL back that you can pass back to the user. So very straightforward. You could build this in with a low code solution. You could build this into an existing third party solution. You've got lots and lots of options for what you do. It's really nice. I think it gives you a place to hold and pass some of that information from your third party system up into a place in Microsoft Graph where teams can then access it if you need to. Again, further down the line, whilst the meeting is taking place, for instance, it gives you a much easier place to access that information. And it's very straightforward. And it's a great user experience as well. It's a clean, it works everywhere. It's high quality for video. It's all the things that you want from a Teams call, but without all of the overhead of expecting users to understand how Teams works. I hope it's been useful. Let me know in the comments. Subscribe if you want to see more videos like this. I'll see you on the next virtual appointment call.







